transform三大属性之rotate(旋转) |
您所在的位置:网站首页 › 旋转 css › transform三大属性之rotate(旋转) |
transform三大属性之rotate(旋转)
|
transform三大属性之rotate
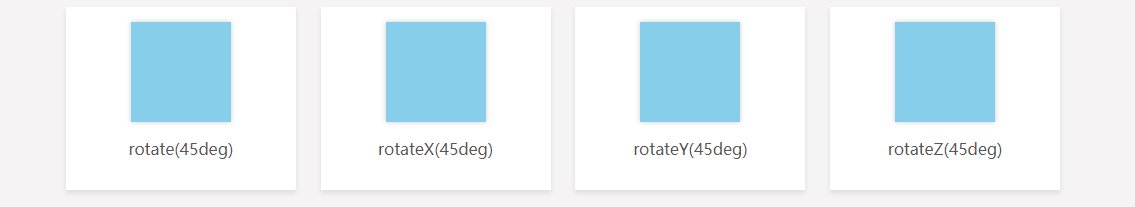
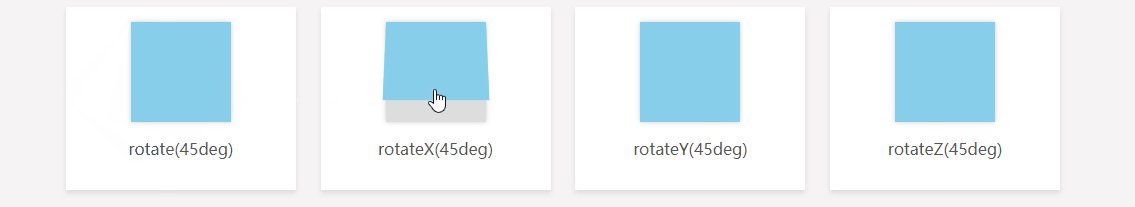
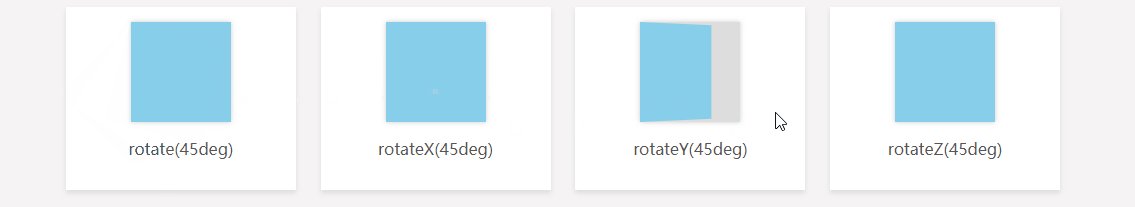
其他:transform三大属性rotate、scale、translate、CSS3 transform-origin属性设置元素旋转起始位置 、菜鸟实例 rotate(angle)定义2D旋转 ——原点为基点 rotateX(angle)X ——X轴为基点 rotateY(angle)Y ——Y轴为基点 transform: rotate3d(x,y,z,angle)定义3d旋转 ——(x,y,z)为基点 +旋转角度 注:x/y/z 取0,1之间的数值,代表元素围绕x/y/z轴的旋转的矢量值,0表示x/y/z轴方向不旋转,1反之,+/-表示方向。 1、transform-orgion: center center ; CSS /* rotate(45deg) */ .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } /* rotateX(45deg) */ .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } /* rotateY(45deg) */ .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } /* rotateZ(45deg) */ .rotateZ:hover .fill { -webkit-transform: rotateZ(45deg); transform: rotateZ(45deg); }完整代码 DOCTYPE html> transform body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } /* 背景 */ .card .box { width: 100px; height: 100px; margin: auto; background-color: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc; -webkit-perspective: 1000px; -moz-perspective: 1000px; perspective: 1000px; } .card .box .fill { width: 100px; height: 100px; position: relative; transform-origin: center; -webkit-transition: 0.3s; transition: 0.3s; background-color: skyblue; } /* rotate(45deg) */ .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } /* rotateX(45deg) */ .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } /* rotateY(45deg) */ .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } /* rotateZ(45deg) */ .rotateZ:hover .fill { -webkit-transform: rotateZ(45deg); transform: rotateZ(45deg); } /* transform: rotate3d(x,y,z,angle);*/ /* 角度为整数表示顺时针,角度为负表示逆时针 */ .rotate3d:hover .fill { -webkit-transform: rotate3d(1, 0, 1, -180deg); transform: rotate3d(1, 0, 1, -180deg); } rotate(45deg) rotateX(45deg) rotateY(45deg) rotateZ(45deg)
transform: rotate3d(1, 0, 1, 180deg); 顺时针旋转消失 或 transform: rotate3d(0,1,1,180deg); |
【本文地址】
 2、transform-origion: left top ;
2、transform-origion: left top ; 


 transform: rotate3d(1, 0, 1, -180deg); 逆时针消失 或 transform: rotate3d(0,1,-1,180deg);
transform: rotate3d(1, 0, 1, -180deg); 逆时针消失 或 transform: rotate3d(0,1,-1,180deg);